
hi
Data Visualization, Interaction Installation
Rhythm of You
Interactive Installation | Data Visualization Art | 2018

Project background
Rhythm of You is an interactive installation that encourages people to discover the hidden narratives in relation with others while exploring their own rhythm.
This project was inspired by a real event. A pianist encoded his and other patient’s DNA into music notes and played out the melody while he was in hospital. As a piano player, I was impressed by the music comes from human bodies that bring a deeper connection between the player and audiences.
I used fingerprint as the medium for two reasons - 1) Fingerprints have been widely used for social identification so it represents our own identity. 2) Finger is the medium that connects people and others by touching. Biometric data has widely been used by identity verification. However, Instead of being asked for identification, this installation will be giving users a rhythm comes from their body.
The goal of this project is to empower people through bringing the awareness of individuality and conformity. We are unique yet interconnected.
You may view my code here.
Process

User Journey
In this interactive data art, users will see how their fingerprints are being visualized in a beautiful galaxy after putting their fingerprint on the sensor. They will be able to listen to the sounds come from their own fingerprint by navigate the visualization. Each fingerprint is unique, which means the shape of the galaxy and the sounds are different. They will be asked a question in the end - do they want to become part of the cosmos?



Design I


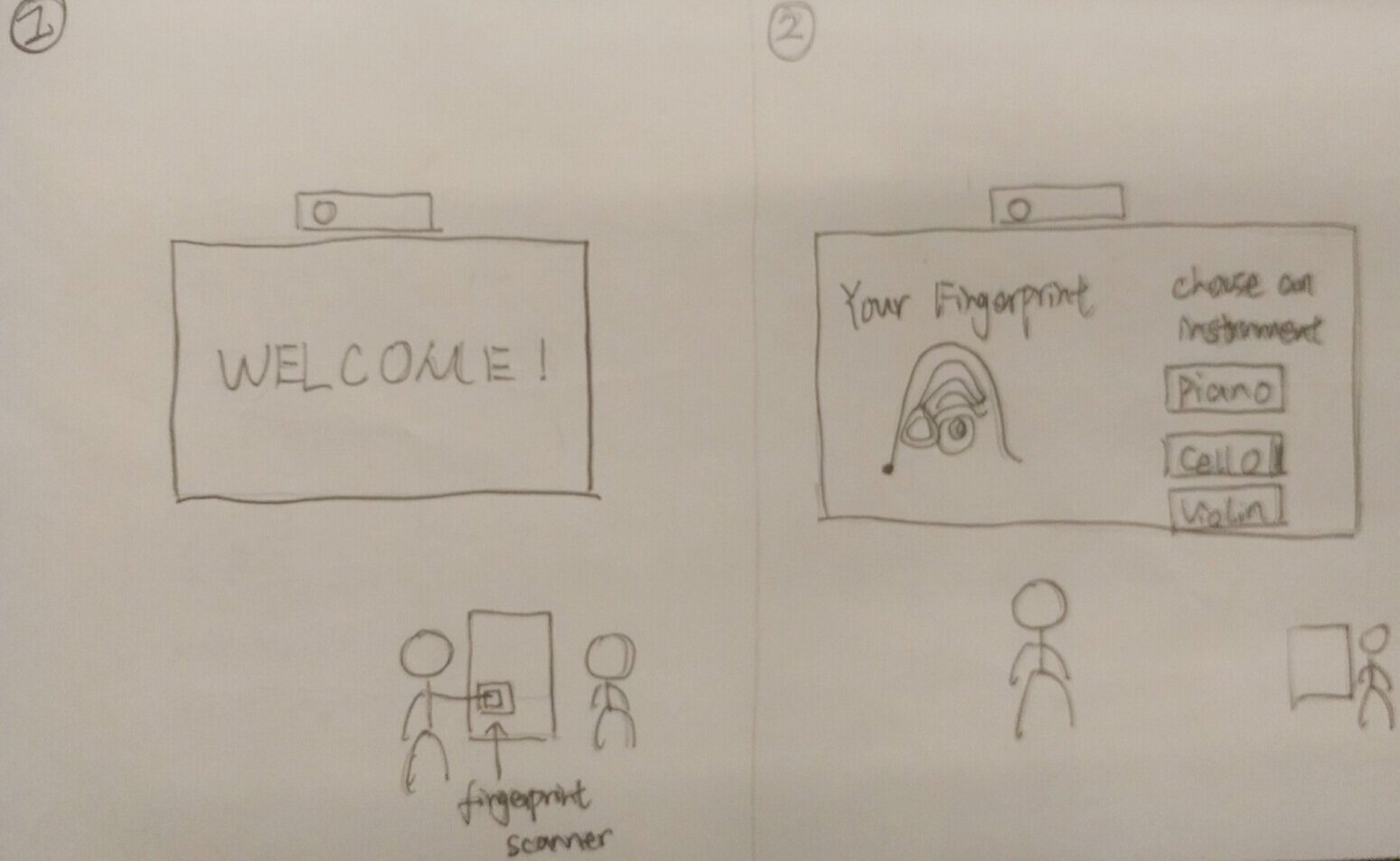
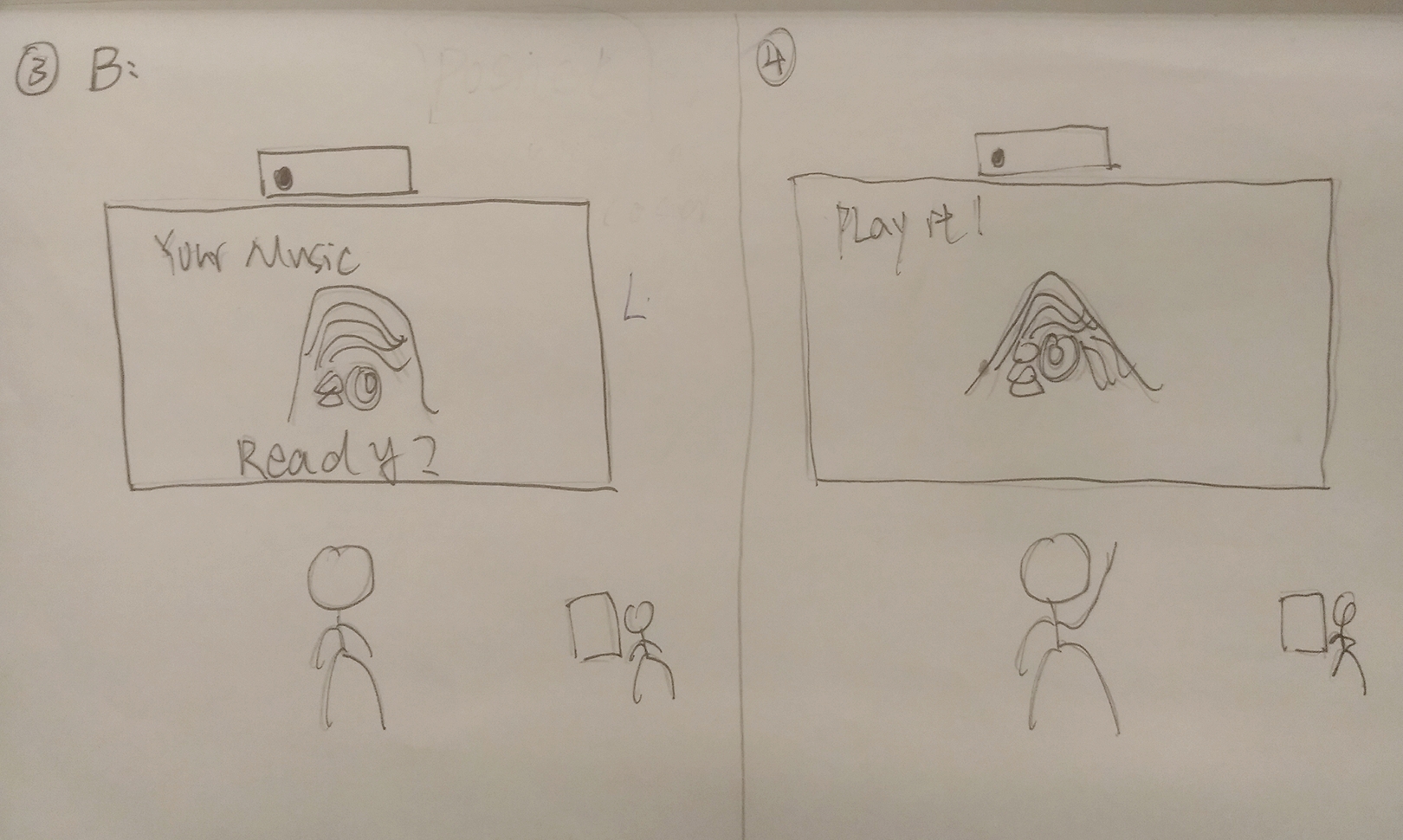
Initially, I would like to make a playful interaction installation. There are three features of the installation:
User will be able to choose different instruments to play their own music.
The image of the fingerprint will be projected, and the user interaction could be achieved by Kinect, motion capture or PoseNet with webcam.
The sound will be generated by body movement.
I made a low-fidelity prototype and ask people to test it.
User Test I
Design challenge
After testing 8 users, I found out what do they concerned when they played the prototype. People were intrigued by the concept but were concerned about the privacy. They don’t feel comfortable to see their fingerprint on the screen. They also prefer a private interaction way as the experience is pretty personal.

Design II


User Test II
After first-round iteration, I conducted a second-round user test to see how people reacted. The new prototype solved people’s concern. However, users don’t feel the “conformity” that I wanted them to feel.

Final Show
User put their finger on the sensor and click on “start”. It takes around 1 minute to read the instruction.


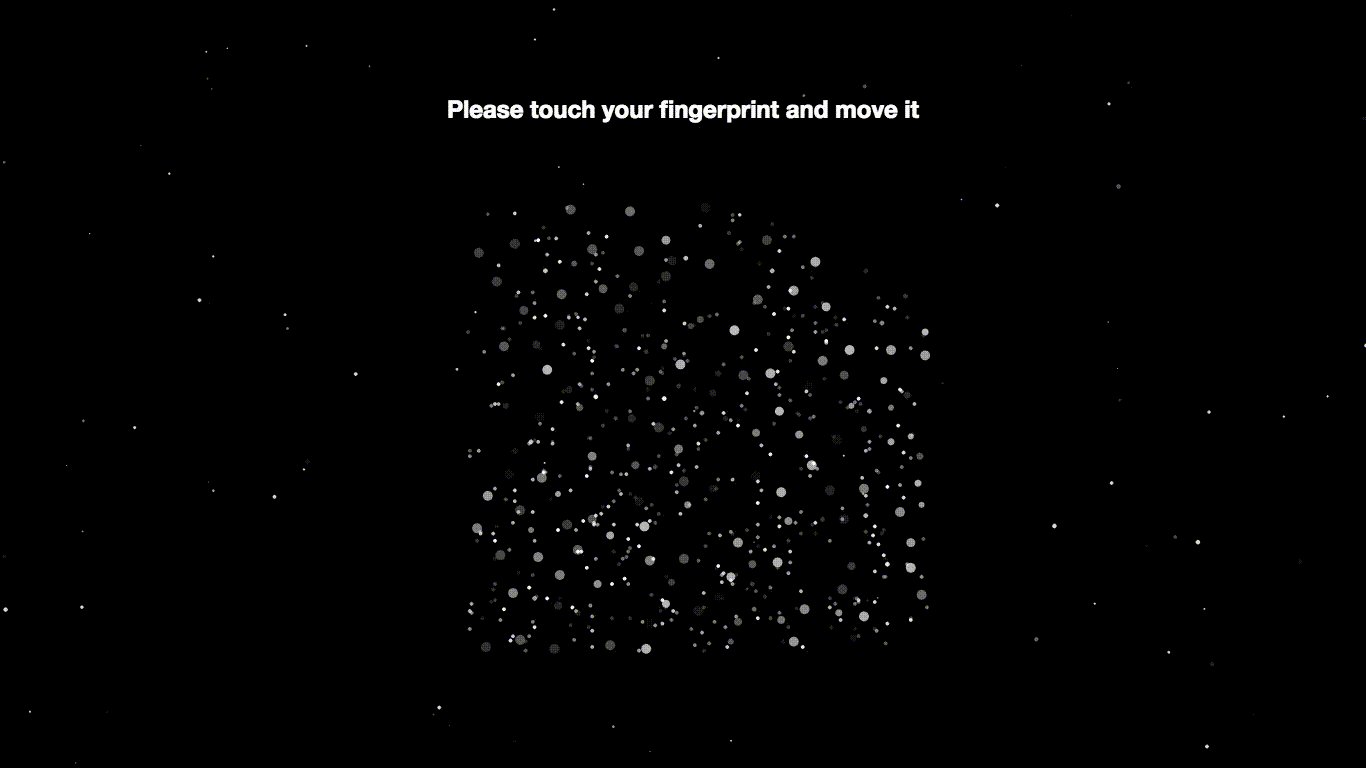
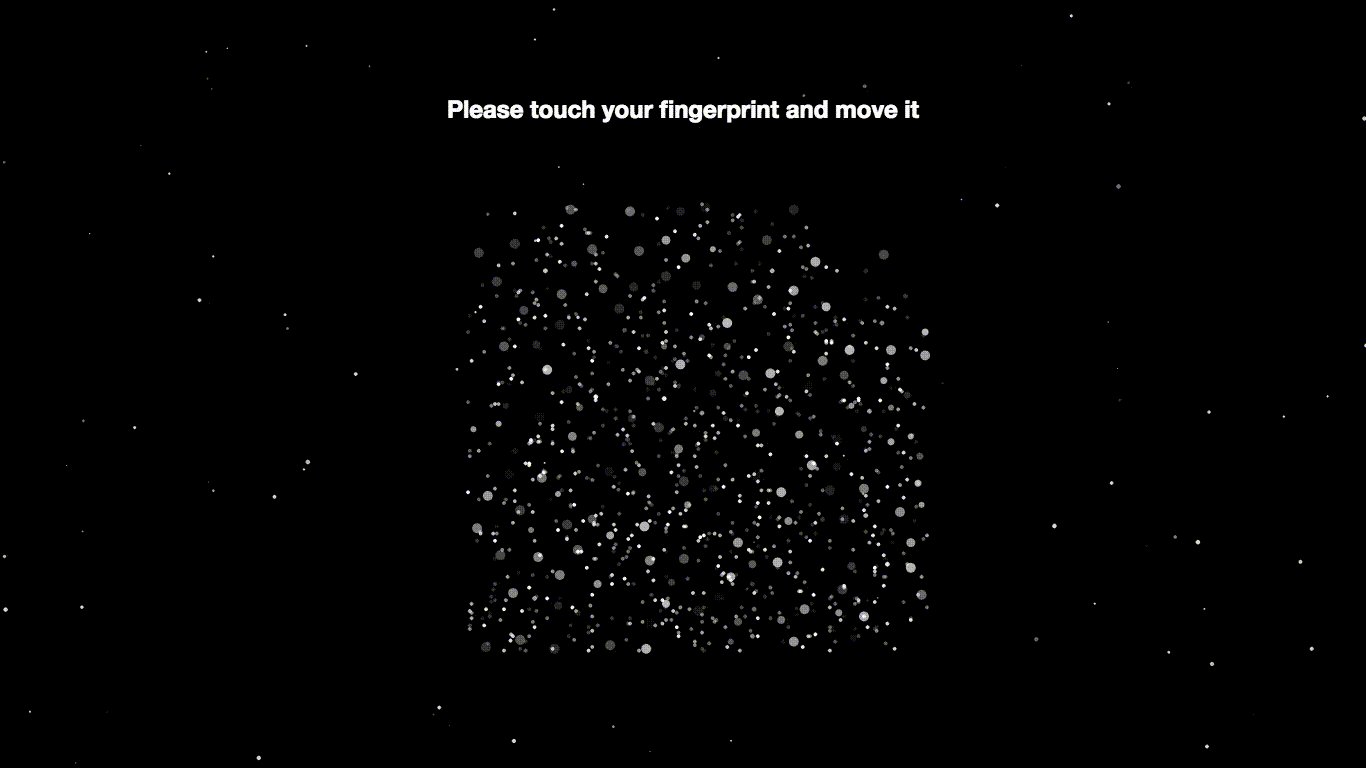
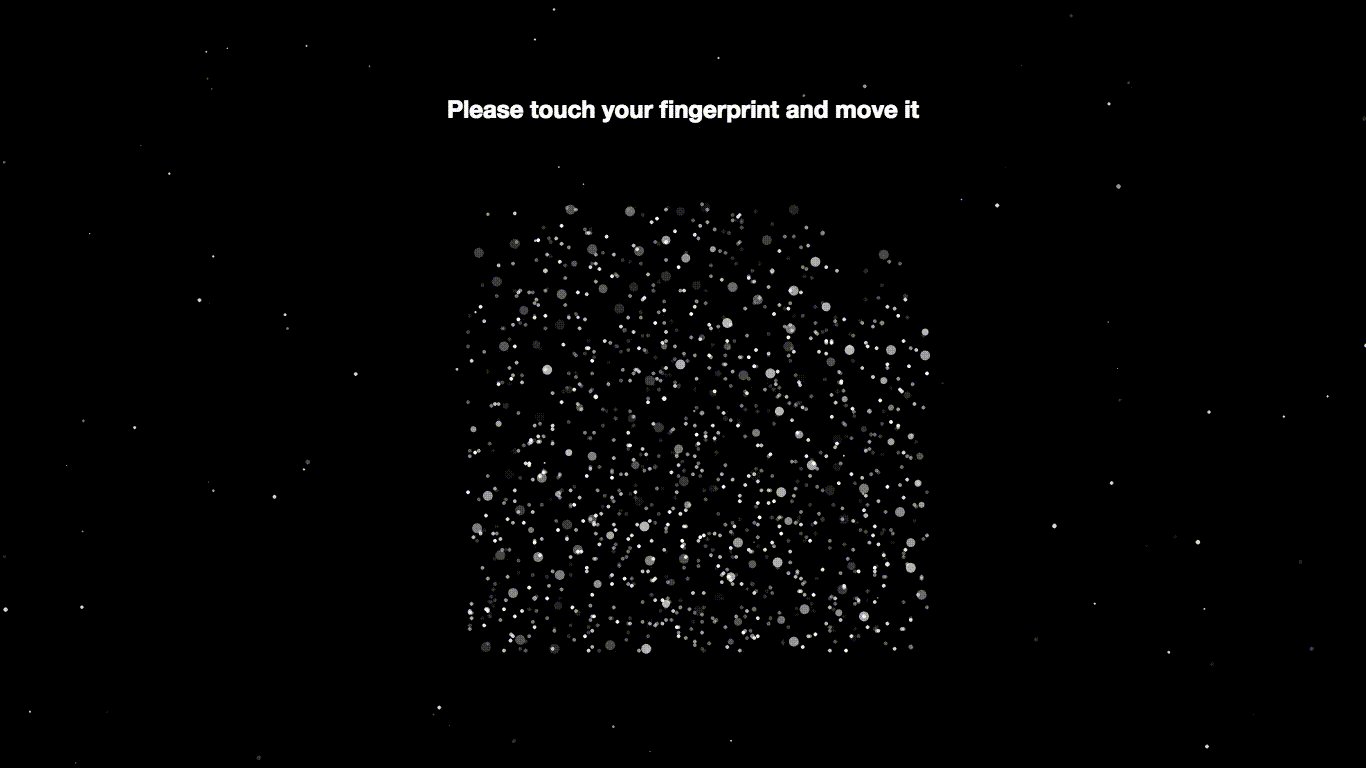
2. User could navigate their fingerprint and listen to the sound.


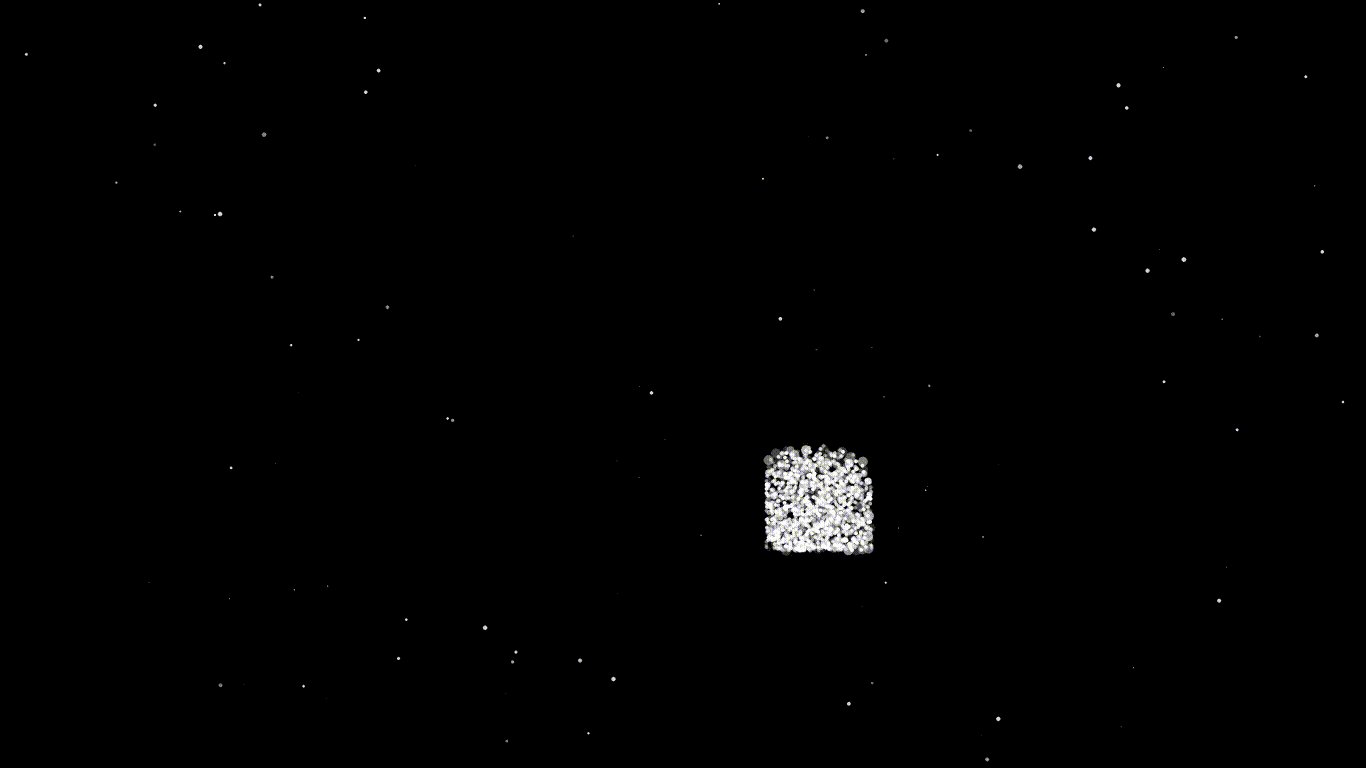
The original data collected by the fingerprint sensor is a grayscale image. I programmed to a monochrome image and created particle system on the white pixels. I then verified and calculated white pixels of each row, and mapped them to different tones.
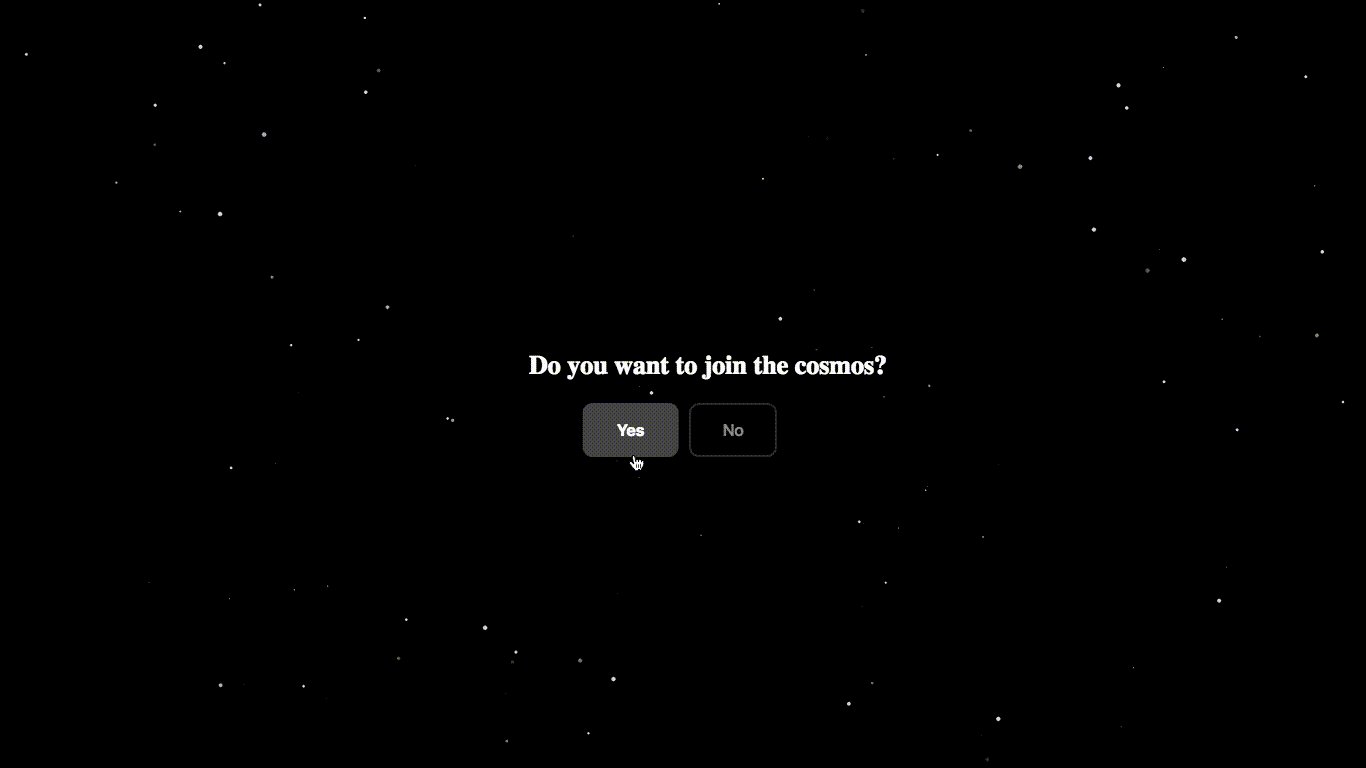
3. Make a choice.


To show the concept of “conformity”, users will be asked whether they want to join the cosmos. It means whether they want the visualized fingerprint become part of the stars and blend it into the background.
Technical process
